今回はprocessingを使ってアンパンマンを描いてみました。
静止画です。
下にあるコードをコピペして実行するとアンパンマンが描画されます。
ちょっと変かもですね。。
コードは以下です。
void setup() {
size(500, 500);
background(255);
/*顔の輪郭*/
fill(255, 131, 41); //顔色
ellipse(width/2, height/2, 400, 400); //顔
/*目だま*/
fill(0);
ellipse(width/3, width/3, 30, 70);
ellipse(width * 0.65, width/3, 30, 70);
/*鼻*/
fill(255, 0, 0, 200);
ellipse(width/2, height * 0.6, 100, 100); //鼻
/*ほっぺた*/
fill(255, 0, 41, 30);
arc(400, 300, 200, 200, 1.88, 5.03);
arc(100, 300, 200, 200, radians(250), TWO_PI+QUARTER_PI+0.6);//ほっぺ
/*口*/
fill(255, 0, 120, 200);
arc(width/2, 370, 130, 130, radians(0), radians(180)); //口
noFill();
arc(width/3, height/4, 70, 70, PI, TWO_PI);
arc(width * 0.65, height/4, 70, 70, PI, TWO_PI);
/*四角いテカリ*/
noStroke();
fill(255, 50);
rect(120, 300, 30, 30);
rect(350, 300, 30, 30);
rectMode(CENTER);
rect(width/2, 300, 30, 30);
}
色は画像からphotoshopやwebの写真加工ツールで抽出してRGBに変換して同じ色にします。
パーツはなるべく同じパーツを使いまわせば絵のバランスが崩れません。
同じパーツをコピーして場所を変えるとスムーズに絵が描けるようになります。
次回は何かインタラクションが付けれればいいですよね。。
なんかいびつなアンパンマンだ。
このアンパンマンをクラスにすれば流用できるかもですね。
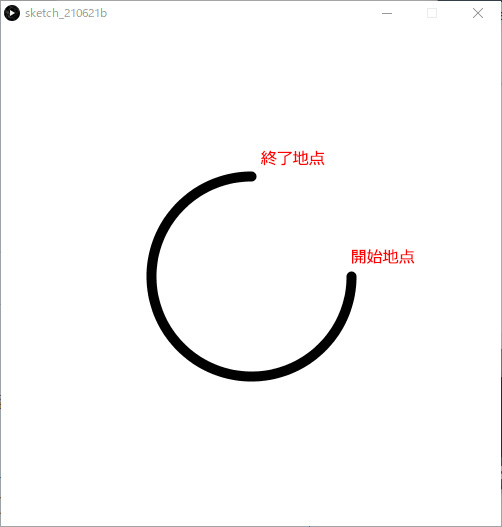
arc() の使い方
arc( 円弧の中心のx座標, 円弧の中心のy座標, 横の直径, 縦の直径, 弧を描き始める角度, 円弧を描き終える角度 );
size( 500, 500 ); background( #ffffff ); strokeWeight( 10 ); arc( 250, 250, 200, 200, radians(0), radians(270) );
radiius()を使うと0~360の設定ができるので楽になりますよ。
以下ページでアンパンマンを動かしてみました。

processingでアンパンマンを動かす
端に行ったら跳ね返るアンパンマン
今回はアンパンマンを作成し動かしてみます。
void display()でアンパンマンを描いていますが、動かしているのはmove()です。
float x = 30;
float y = 30;...